2009年04月19日
Twitterで費やした時間を表示するスクリプト
今回はニコニコ動画関連じゃないんだよ!
Twitterにどのくらい時間を使ってるのか表示させるユーザースクリプトを書いてみました。Opera9.6とFirefox3.0.8で動作確認。
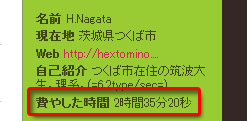
有効にするとこんな感じに費やしたと思われる時間を表示します。

最近の20ポストを参照して全ポストの文字数をテキトーに予想し、デフォルトではタイプ速度を4打鍵/秒として全ポストの入力にかかった(と思われる)時間を計算しています。また、自己紹介文に
=6.2type/sec=
のような書式でタイプ速度を書いておくと、その値を元に計算して表示します。多少正確性が増すかもしれません。まぁ、言うまでもなく単なる目安です。信頼性は皆無です。
このスクリプトは「入力にかかったであろう」時間を表示しているだけですので、タイムラインを眺めてにやにやしている時間は全く考慮されていません。あしからず。
ソースコードと簡単な解説は続きから。
最近20ポスト、要するにそのページに表示されているつぶやきを拾って集めて足し算し、一回のポストにかかる平均入力時間を計算しています。
(時間) = (((20ポストの文字数) ÷ 2) × 総ポスト数) ÷ (タイプ速度 ÷ 2)
「タイプ速度 ÷ 2」としているのは、日本語入力を前提としているからです。
ソースコードはこんな感じ。
// ==UserScript==
// @name Twittime
// @namespace http://hextomino.net/
// @description Show time which a user devoted for Twitter.
// @include http://twitter.com/*
// @exclude http://twitter.com/timeline/*
// @exclude http://twitter.com/invitations/*
// @exclude http://twitter.com/account/*
//
// Copyright (c) 2008-2009, Handle
// ==UserScript==
(function() {
var bio = document.getElementById('bio');
var count = parseInt(document.getElementById('update_count').innerHTML.replace(',', '');
var typeSpeed = /=([0-9.]+?)type\/sec=/i.exec(bio.innerHTML);
var posts = document.getElementById('timeline').getElementsByClassName('entry-content');
var charCount = 0;
for(var i = 0; i < posts.length; i++) {
charCount += posts[i].textContent.length;
}
var time = parseInt(
charCount / posts.length * count /
(typeSpeed == null ? 2 : typeSpeed[1] / 2));
bio.parentNode.innerHTML +=
'<li><span class="label">費やした時間</span> ' +
Math.floor(time / 3600) + '時間' +
Math.floor((time % 3600) / 60) + '分' +
Math.floor(time % 60) + '秒';
})();
twiyashitterが自分のアカウントで動作しなかったから悔しくて書いたっていうのは内緒です。
更新履歴
- 2009/04/20 1:30
- 総ポスト数の取得に不具合があったので修正。
- 2009/04/24 10:42
- @excludeが@encludeになってたので修正。
GoogleReaderを3ペイン表示にするスクリプトのα版
クリック動作を無効にするジョークブックマークレット
文字サイズを拡大縮小するスクリプト
ダブルクリックでスクロールするスクリプト
電卓を表示するブックマークレット
ごくごく一部の顔文字を絵文字に置き換えるスクリプト
クリック動作を無効にするジョークブックマークレット
文字サイズを拡大縮小するスクリプト
ダブルクリックでスクロールするスクリプト
電卓を表示するブックマークレット
ごくごく一部の顔文字を絵文字に置き換えるスクリプト
Posted by Handle at 18:38│Comments(0)│プログラミング
コメントフォーム







