2009年02月23日
ニコニコのタグをプレビューするスクリプト
今回のはそこそこ需要ある気がするんだ。
ニコニコ動画へのリンクを開くとき、その動画にどんなタグがつけられているか、リンクを開く前に知りたいと思うこと無いですか? 無いですか。そうですか。
なんだか定型文みたいになってきてる「無いですか。そうですか。」ですが、そんなことはおいといて、ニコニコ動画内の動画へのリンクを開く前に、その動画につけられているタグをプレビューするスクリプトを書いてみました。 釣られるのがいやな人も、釣られたがりな人も、タグを見れば一挙解決!
タイトルと投稿日時も表示するように変更しました。
Opera9.63で動作確認。 Greasemonkeyは非対応です。 Operaで動くならFirefoxでも動くはずなんですけど、1時間ほどがんばってみたもののどうにも動かなかったので、とりあえずアップします。
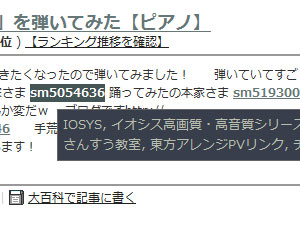
このスクリプトを有効にすると、動画へのリンクにマウスオーバーするだけでタグをプレビューできます。
ランキングのリンクでやるとこんな感じ。

動画紹介文中のリンクにも有効です。

ちなみに、当然ですがログインしていないと使えません。 あと、プレビューするだけで視聴履歴に残ります。 残りまくります。
今まで書いたスクリプトをまとめました。 こちら。
ソースと短っい解説は続きから。
リンクから取得したURLを使って、XMLHttpRequestでリンク先のページを読み込み。 正規表現で該当部分を抜き出した後に、ツールチップにタグの内容をのせて表示させてます。
短時間で何度もアクセスすると一時的にアクセスが禁止されてしまうので、一度取得したURLはスクリプト内の配列に保存するようにしています。 書いてるときに何度アクセス禁止を食らったことか・・・。
にしても、動画のたぐってころころ変わりますね。 動作チェックのために20秒おきくらいにタグを見てたりしたんですが、毎回変わってた気がします。
// ==UserScript==
// @name Nicovideo Tag Preview
// @version 0.2
// @author Handle
// @namespace http://hextomino.net/
// @description Preview Tags of mouse overed link
// @include http://www.nicovideo.jp/*
// ==/UserScript==
(function() {
// ツールチップ本体
// ツールチップの色や大きさなんかはここで設定
var box = document.createElement('div');
box.style.position = 'absolute';
box.style.width = '400px';
box.style.padding = '5px';
box.style.backgroundColor = '#383E4B';
box.style.border = 'solid 1px #666666';
box.style.color = '#B7BEAE';
box.style.fontSize = 'small';
// タイトル
var title = document.createElement('p');
title.style.color = '#666666';
box.appendChild(title);
// 日付
var date = document.createElement('p');
date.style.color = '#666666';
box.appendChild(date);
// タグ
var tagBox = document.createElement('p');
box.appendChild(tagBox);
// 各動画のタイトルとタグを保存して再利用
// 再利用しないとあっという間に「一時的アクセス禁止」に
var list = [];
// 動画への全リンク(class="video")を走査
var links = document.getElementsByClassName('video');
for(var i = 0; i < links.length; i++) {
// マウスオーバー時のイベントを設定
links[i].onmouseover = function(evt) {
// 動画のID
var idRes = /watch\/([0-9a-z]+)/.exec(evt.currentTarget.getAttribute('href'));
// 始めてマウスオーバーする場合
if(list[idRes] == undefined) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if(xhr.readyState == 4) {
// タイトル
titleRes = /<h1><[^>]+>([^<]+)<\/a><\/h1>/.exec(xhr.responseText);
// 日付
dateRes = /\d{4}年\d{2}月\d{2}日 \d{2}:\d{2}:\d{2}/.exec(xhr.responseText);
// タグ
var tags = '';
while((tagRes = /<nobr><[^>]+>([^<]+)<\/a> <\/nobr>/g.exec(xhr.responseText)) != null) {
tags += tagRes[1] + ', ';
}
// ツールチップの内容書き換え・表示
title.innerHTML = titleRes[1];
date.innerHTML = dateRes[0];
tagBox.innerHTML = tags.slice(0, -2);
document.body.appendChild(box);
// リストに情報を保存
list[idRes] = [title.innerHTML, date.innerHTML, tagBox.innerHTML];
}
}
xhr.open('post', 'http://www.nicovideo.jp/watch/' + idRes[1]);
xhr.send(null);
}
// 初めてではない場合
else {
// 保存されている情報を再利用
title.innerHTML = list[idRes][0];
date.innerHTML = list[idRes][1]
tagBox.innerHTML = list[idRes][2];
document.body.appendChild(box);
}
};
// マウスオーバー時にはツールチップを非表示に
links[i].onmouseout = function(evt) {
document.body.removeChild(box);
};
}
// ツールチップの位置を更新
document.body.onmousemove = function(evt) {
box.style.left = evt.pageX + 10 + 'px';
box.style.top = evt.pageY + 10 + 'px';
}
})();
ほんとニコニコ関連しか書いてない気がする。 よく使うWebサービスで、かつHTMLの作りがそんなに複雑じゃないものっていうと、一番手頃なのがニコニコ動画っていう話なんですが。 Gmail関連のも書いてみたいけど、あのソースを解読するのはちょっと・・・。
クリック動作を無効にするジョークブックマークレット
文字サイズを拡大縮小するスクリプト
ダブルクリックでスクロールするスクリプト
電卓を表示するブックマークレット
ごくごく一部の顔文字を絵文字に置き換えるスクリプト







