2009年07月26日
GoogleReaderを3ペイン表示にするスクリプトのα版
「3ペイン表示できるRSSリーダ=はないものか」と、どこかで耳にしたので、Google Readerを3ペイン表示に変更するユーザースクリプトを書いてみました。対応が中途半端なのでアルファ版です。その点気にとめておいてください。
Firefox3.5で動作確認。
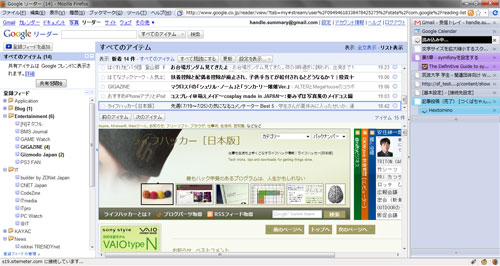
スクリプトを有効にしてGoogle Readerのフィードをクリックするとこんな感じになります。先読みなどはしていないので、クリックしてからページが表示されるまでには相応の時間がかかります。
<
今後の改善点としては、
- 「前のアイテム」「次のアイテム」ボタンへの対応
- ウィンドウサイズが変更した際の挙動
- スクロールして読み取られたアイテムへの対応
あと、Gearsには対応していません。
ソースコードは続きから。
フィードリストの下にインラインフレームを追加。そこにフィードのリンク先を表示しています。
/**
* @name gr_three_pain
* @namespace http://hextomino.net/
* @description Make Google Reader like three pain mailer.
* @author H.Nagata
* @include http://www.google.co.jp/reader/view/*
*/
(function() {
var timerID = null;
var orgHeight;
function addThirdPain() {
// フィードリストの本来の高さを保存
getEntriesOriginalHeight();
// 本文表示用ペインを作成
var viewer = document.getElementById('chrome-viewer');
var third = document.createElement('div');
third.setAttribute('id', 'third-pain-container');
third.style.width = '100%';
third.style.height = (height - 125) + 'px';
viewer.appendChild(third);
var iframe = document.createElement('iframe');
iframe.setAttribute('id', 'third-pain');
iframe.style.width = '100%';
iframe.style.height = '100%';
third.appendChild(iframe);
return false;
}
// フィードリストの高さを設定
function setEntriesHeight() {
var entries = document.getElementById('entries');
entries.style.height = '125px';
return false;
}
// フォーカスされているフィードの高さを設定
function setCurrentEntryHeight() {
var entry = document.getElementById('current-entry');
entry.className = entry.className.replace(/expanded/, '');
var entrySubs = entry.getElementsByTagName('div');
for(var i = 0; i < entrySubs.length; i++) {
if( entrySubs[i].className == 'entry-container' ||
entrySubs[i].className == 'entry-comments' ||
entrySubs[i].className == 'entry-actions' ) {
entrySubs[i].style.display = 'none';
}
}
return false;
}
// フィードリストの本来の高さ
function getEntriesOriginalHeight() {
var entries = document.getElementById('entries');
height = entries.style.height;
height = height.replace(/px/, '');
return false;
}
// 本文表示用ペインをリフレッシュ
function refresh(url) {
setEntriesHeight();
setCurrentEntryHeight();
var iframe = document.getElementById('third-pain');
iframe.setAttribute('src', 'http://www.stb.tsukuba-ac.jp/handle/blog/getOuterPage.php?url=' + url);
return false;
}
function interval() {
// まだ本文表示用ペインが作成されていない場合
if(document.getElementById('third-pain') == null) {
addThirdPain();
// フィードクリック時のイベントを設定
var entries = document.getElementById('entries');
for(var i = 0; i < entries.childNodes.length; i++) {
var entry = entries.childNodes[i];
entry.addEventListener('click', function(evt) {
// 本来のイベントを抑制
if (evt.preventDefault) {
evt.preventDefault();
}
evt.returnValue = false;
var match = /href="([^"]+)"/.exec(this.innerHTML); //"
var url = match[1];
refresh(url);
return false;
}, false);
}
}
}
timerID = setInterval(interval, 1000);
})();
クリック動作を無効にするジョークブックマークレット
文字サイズを拡大縮小するスクリプト
ダブルクリックでスクロールするスクリプト
電卓を表示するブックマークレット
ごくごく一部の顔文字を絵文字に置き換えるスクリプト
EclipseでC++ & OpenCV環境をつくる。
文字サイズを拡大縮小するスクリプト
ダブルクリックでスクロールするスクリプト
電卓を表示するブックマークレット
ごくごく一部の顔文字を絵文字に置き換えるスクリプト
EclipseでC++ & OpenCV環境をつくる。
Posted by Handle at 22:00│Comments(0)│プログラミング
コメントフォーム







